Kleine UI-Elemente mit großer Wirkung
Mikroanimationen von heute haben nichts mehr mit den überfrachteten Websites der Jahrtausendwende zu tun. Wer das Internet damals erlebt hat, erinnert sich an überfrachtete Websites mit blinkenden Textpassagen, horizontal vorbeiziehenden Newstickern und „kreativen“ Hover-Effekten. Diese auffälligen Elemente sind die Urgroßeltern dessen, was wir heute in subtiler und eleganter Form als Mikroanimationen oder auch Mikrointeraktionen kennen.
Richtig eingesetzt sind diese kleinen Animationen ein cleveres Werkzeug, um Nutzenden Rückmeldung zu geben und sie sinnvoll durch eine mobile Applikation zu führen. Sie fügen sich ins Gesamtkonzept ein und leisten so einen entscheidenden Beitrag zu einem gelungenen User Interface Design.
Inhaltsverzeichnis
Was sind Mikroanimationen?
Micro Animations sind subtile Detailanimationen, die gezielt im Rahmen von UI Design eingesetzt werden. Ihre Aufgabe ist es, den Blick der Nutzenden auf wichtige Elemente zu lenken und somit ein ansprechendes, intuitives und flüssiges Nutzererlebnis zu schaffen.
Im Mobile UI Design gibt es eine Vielfalt an Einsatzmöglichkeiten für Mikroanimationen und Microinteractions. Vom Feedback gedrückter Buttons über Ladeanimationen bis hin zu strahlenden Like-Herzen begegnen sie der Community täglich bei der Nutzung von Mobile Apps, ohne dass User bewusst darüber nachdenken. Doch wären diese kleinen Dinge nicht da, würde etwas fehlen. Und genau das zeichnet eine gute Mikrointeraktion aus.
Mit Mikrointeraktionen Aufmerksamkeit lenken und Klarheit schaffen
Das menschliche Auge und Gehirn sind darauf ausgelegt, Bewegungen zu erfassen und zu verarbeiten. Das plötzliche Erscheinen eines Objekts kommt in der Natur nicht vor und ist für unseren Verstand im ersten Moment verwirrend – unser Auge muss sich erst einmal neu orientieren. Fließende Übergänge erleichtern die Orientierung enorm und das ausgelöste Verhalten wird sofort verstanden. Sie fühlen sich natürlicher an und fungieren zudem als sprichwörtliche Hingucker.
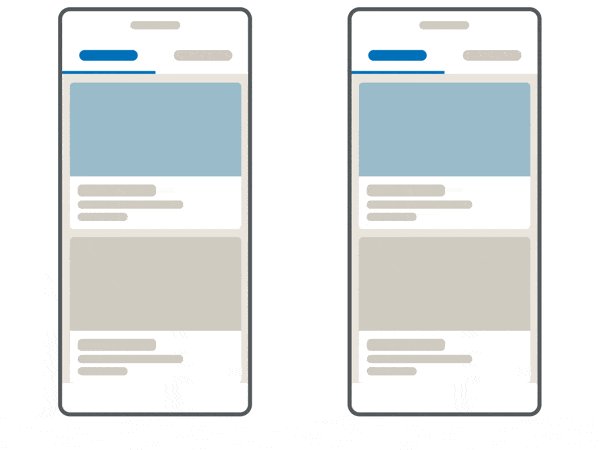
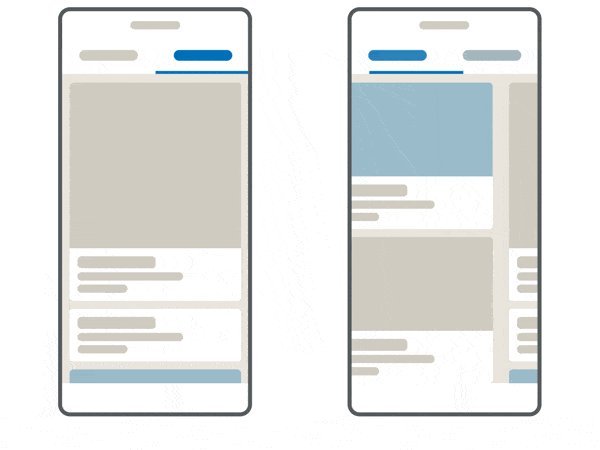
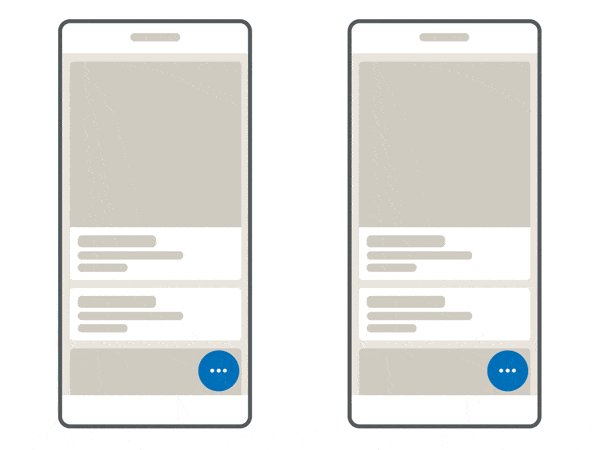
In folgendem Szenario eines Tabwechsels in einer mobilen Applikation wird dieser Unterschied deutlich:

In beiden Fällen haben Benutzerinnen und Benutzer die Möglichkeit, zwischen zwei verschiedenen Tabs zu wählen, um deren Inhalte in der Content Area anzeigen zu lassen. Im linken Beispiel erscheinen sowohl die Hervorhebung des ausgewählten Tabs als auch die gewünschten Inhalte sofort, während im rechten Bildvom Designer sanfte Übergänge und Bewegungen angewendet werden, um die Zusammenhänge der Elemente zu verdeutlichen. Darüber hinaus suggeriert die rechte Variante die Möglichkeit zum Wechseln der Tabs per Swipe über den Content-Bereich – einer Bewegung, die dem Umblättern von Buchseiten ähnelt und uns entsprechend geläufig ist.
Feedback geben und App User belohnen
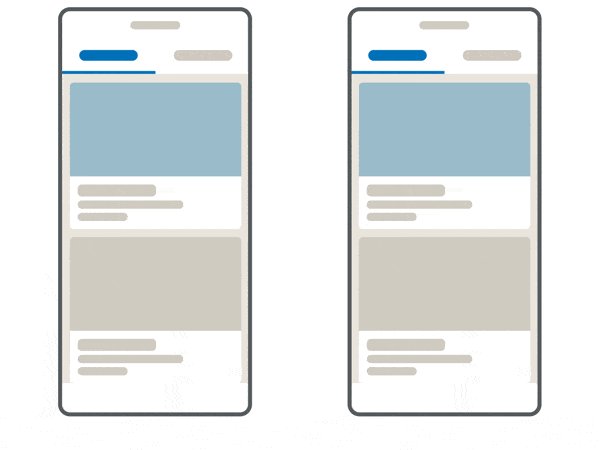
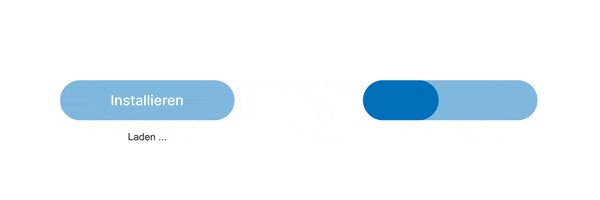
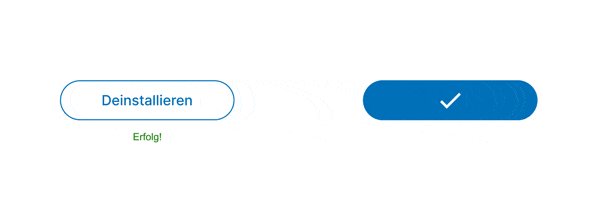
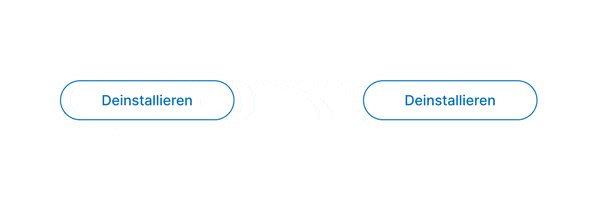
Unmittelbares Feedback ist das A und O von gelungenem Interaktionsdesign. Ein gutes Beispiel dafür sind Buttons – interaktive Elemente, deren Aufgabe es ist, Nutzende mit einem Call-to-Action zu einer bestimmten Aktion zu animieren. Damit verstanden wird, dass das Tippen einer designten Schaltfläche die gewünschte Aktion erfolgreich ausgelöst hat, muss signalisiert werden, dass die Interaktion – beispielsweise ein Download Request oder ein Passwort Entry – von der Applikation registriert wurde.
Im linken Beispiel wird der Installations-Button nach dem Anklicken deaktiviert und es erscheinen auf dem Bildschirm des Nutzers kleine Meldungen in der Nähe des Objekts, die den aktuellen Installationsstatus anzeigen. Insbesondere der Wechsel zwischen den Statusmeldungen kann aufgrund ihrer Größe und Position von Nutzenden mit eingeschränktem Sehvermögen leicht übersehen werden.

Eine elegantere Methode ist es, das Element zu nutzen, mit dem die Nutzenden gerade ohnehin interagieren, wie im Beispiel rechts. Hier wird der Button selbst zu einem animierten Ladebalken zur Anzeige von Ladezeiten und schließlich zur Erfolgsmeldung. Durch den geschickten Einsatz von Übergängen in Bewegung, Farbe und Form gelingt es nicht nur, ein Maximum an visuellen Statusinformationen aus dem Verhalten des Elements herauszuholen, sondern auch, eine flüssige und verständliche Nutzungserfahrung zu schaffen. Das bestätigende visuelle Feedback während der Bedienung kann je nach Einsatzgebiet sogar einen Belohnungseffekt haben, der insbesondere im Gamification-Bereich ein wichtiges und unterhaltsames Feature ist.
Mit einer gelungenen Animation den richtigen Weg weisen
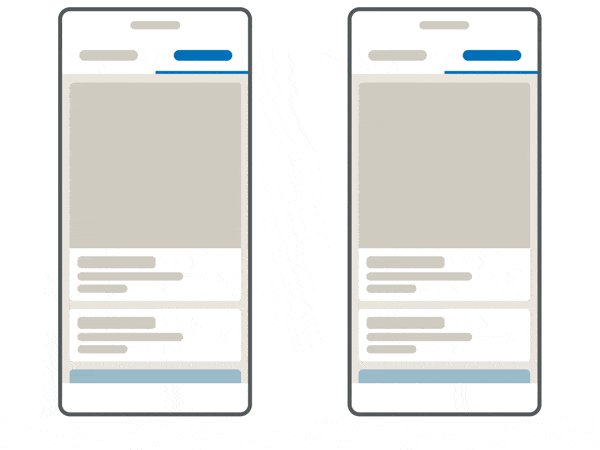
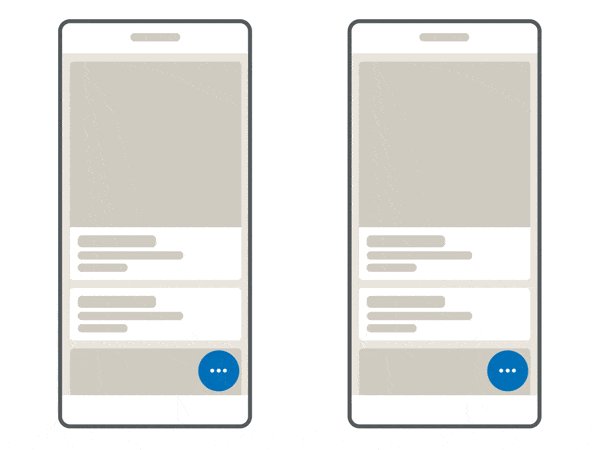
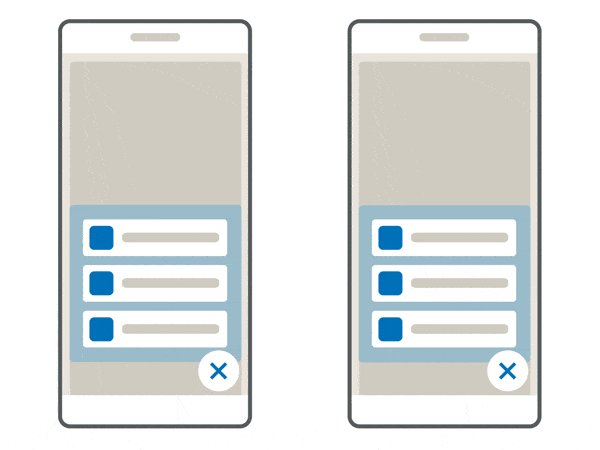
Mikrointeraktionen spielen eine wichtige Rolle bei der Orientierung in einer mobilen Anwendung. Sie können wesentliche Bereiche eines User Interfaces hervorheben und die Hierarchie und den Kontext von Elementen verdeutlichen, mit denen interagiert werden kann:

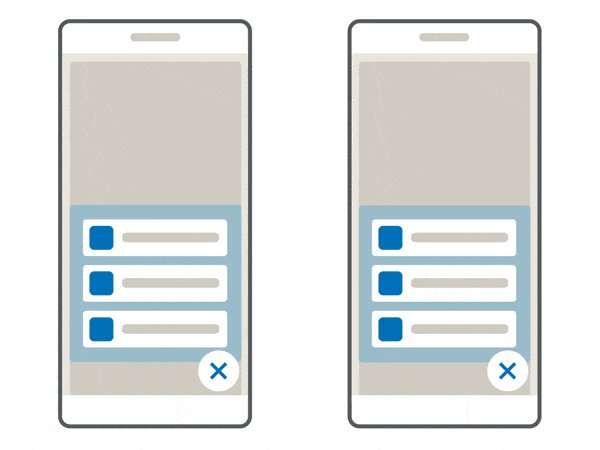
Der Screen im linken Beispiel enthält einen statischen Floating-Action-Button, der beim Ausführen ein Menü mit weiteren Interaktionselementen öffnet. Um die Wichtigkeit eines Bedienelements besonders hervorzuheben, kann eine Mikroanimation wie im rechten Bild eingesetzt werden, um den Blick der Nutzenden durch subtiles Pulsieren auf das Element zu lenken und so als Trigger zu dienen.
Durch den fließenden Bewegungsübergang des erscheinenden Menüs, das sich vom Floating-Action-Button ausgehend auf dem Bildschirm öffnet, wird auf den ersten Blick klar, welches Verhalten durch das Tippen herbeigeführt wurde. Die Aufmerksamkeit der Nutzenden wird auf den Bereich geleitet, in dem sich die nächsten Interaktionsmöglichkeiten befinden. Das zeitlich leicht verzögerte Erscheinen der einzelnen Menüpunkte suggeriert zusätzlich bereits unterbewusst, dass es sich um voneinander unabhängige Elemente mit unterschiedlichen Funktionen handelt, noch bevor realisiert wurde, was genau diese sind.
Beispiel: Marken visuell erlebbar machen
Von einfachen Bewegungsabläufen bis hin zu komplexen, mehrstufigen Animationen sind der Fantasie so gut wie keine Grenzen gesetzt. Wie in fast jedem Designbereich gilt jedoch auch hier: Weniger ist oft mehr. Eine funktionale und einprägsame Micro Animation zeichnet sich durch ein ausgewogenes Verhältnis von Effektivität und Subtilität aus. Sie ist gerade präsent genug, um die Aufmerksamkeit des Users auf sich zu ziehen und dabei gleichzeitig so unaufdringlich, dass sie nicht vom Ziel ablenkt oder gar den Nutzungsablauf ausbremst.
Soll ein Element sich vergrößern, bewegen oder verblassen? Soll es dies langsam oder schnell tun? Wirkt die Animation auch nach dem einhundertsten Auslösen nicht störend? Die perfekte Balance zwischen Ästhetik und Nutzen zu finden ist die Kür eines gelungenen UI Designs und steht in direktem Zusammenhang mit dem Markenerlebnis.
Ein Logo und ein Claim gehören zweifelsohne zu den wichtigsten Grundbausteinen einer Marke. Doch von einer charakteristischen Farbwelt über eine zielgruppengerechte Nutzendenansprache bis hin zu einem stimmigen Produkt gibt es unzählige weitere Aspekte, die auf ein ganzheitliches Marken-Design einzahlen und mit Liebe zum Detail dafür sorgen, dass die Marke zu einem Erlebnis wird. Mikroanimationen sind Teil dieser Detailfamilie – sie verleihen Mobile Apps für Android und iOS eine besonders persönliche Note und leisten durch ein flüssiges und positives Nutzungserlebnis einen entscheidenden Beitrag zur Stärkung der Markenidentität.
adesso mobile: Ihre Designer für mehr Interaktion
Nutzer:innen sind genauso vielfältig wie Apps. Deshalb ist es wichtig, ihre Ziele, Bedürfnisse und Erwartungen zu verstehen, um ihnen die bestmögliche User Experience (UX) mit guten Designs zu bieten. Die Gestaltung und Konzeption von Mikroanimationen als fester Bestandteil vom Designprozess einer Mobile App lohnt sich – denn das subtile und dennoch mächtige Werkzeug kann einen entscheidenden Beitrag zu einem hochwertigen Nutzungserlebnis leisten und Kundinnen und Kunden nachhaltig von Ihrem Produkt begeistern.
Sprechen Sie uns gerne an, wenn Sie Micro Animations als dynamisches Designelement für Ihre mobile Software nutzen möchten. Wir geben Ihrer Anwendung den persönlichen Touch und nutzen dabei modernste Technologien, mit denen Sie Nutzerinnen und Nutzer überzeugen. Wir freuen uns auf Ihre Nachricht!