Auflistungen innerhalb mobiler Anwendungen sind eine Grundfunktionalität und werden häufig genutzt. Beispiele hierfür sind Einkaufslisten, Suchergebnisse basierend auf einem Suchbegriff, Mails oder auch der Feed einer Social Media App. Teilweise möchte man diese Listenelemente mit einer entsprechenden Funktionalität ausstatten, so dass Aktionen auf diesem Listenelement möglich sind. Beispielsweise stellen das Teilen von Listenelementen (z.B. in einer News App) oder das Löschen eines Listeneintrags gängige Funktionalitäten dar. Es stellt sich nun die Frage, inwieweit dies innerhalb einer Flutter App umgesetzt werden kann.
flutter_slidable zur Implementierungsunterstützung
Das flutter_slidable package ist eine Flutter-Implementierung vom Slidable List Item mit direktionalen Slide-Aktionen, welche auch nach der Einblendung wieder ausgeblendet werden können. Dies kann in Listen verwendet werden, um somit den Listeneinträgen weitere Funktionalitäten bereitzustellen. Das Package ist mit der MIT-Lizenz lizensiert. Zudem ist es Dart 3-kompatibel und wird auf den folgenden Plattformen unterstützt:
- Android
- iOS
- Linux
- MacOS
- Web
- Windows
flutter_slidable ist als sogenannter Flutter Favorite deklariert. Das bedeutet, dass man zunächst dieses Package berücksichtigen sollte, wenn man eine Flutter App mit dieser Funktionalität erstellen möchte.
flutter_slidable package – die wichtigsten Features
Das flutter_slidable package unterstützt einige Features. Hierunter zählen:
- Die Slide-Aktionen können sowohl am Start eines Listenelements (links oder oben) als auch am Ende eines Listenelements (rechts oder unten) verwendet werden
- Die Operationen, die durch den Slide angezeigt werden, können wieder verworfen werden
- 4 built-in Aktionsfelder
- 2 built-in Aktionswidgets
- 1 built-in Animation zum Verwerfen
- Einfaches Erstellen eigner Layouts und Animationen
- Es kann ein Builder zum Erstellen eigener Slide-Aktionen verwendet werden (falls bestimmte Effekte während der Animation einbinden möchte)
- Schließt Slide-Aktionen, wenn eine geklickt wurde (kann auch überschrieben werden)
- Die Möglichkeit, den Slide-Effekt auszuschalten
Integration des flutter_slidable package in ein Projekt
Wie nahezu jedes Package kann auch flutter_slidable über die pubspec.yaml des Projekts eingebunden werden. Dafür ist folgende Abhängigkeit und somit folgender Code notwendig:
dependencies:
flutter_slidable: <latest_version>
Die aktuelle Version befindet sich bei 2.0.0. Nachdem das Projekt synchronisiert und das Package im Projekt eingebunden wurde, kann man durch den Import den Code des flutter_slidable packages verwenden:
import ‚package:flutter_slidable/flutter_slidable.dart‘;
Beispielimplementierung
Zur Veranschaulichung, inwiefern slidable Listenelemente in eine Flutter Anwendung eingebaut werden können, soll folgendes Codebeispiel dies einmal näherbringen.
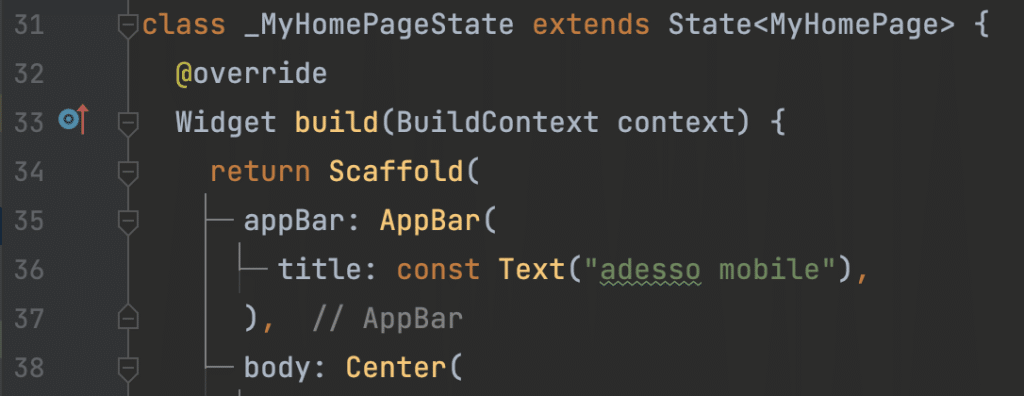
Zunächst wird innerhalb der Beispielimplementierung ein Stateful Widget verwendet, welches folgendes State-Widget nutzt:

Dort wird typischerweise ein Scaffold-Widget als Container des Bildschirms eingesetzt. Dieses enthält eine AppBar und im Body wird ein Center-Widget implementiert. Dieses Center Widget ist der Container für die Liste:

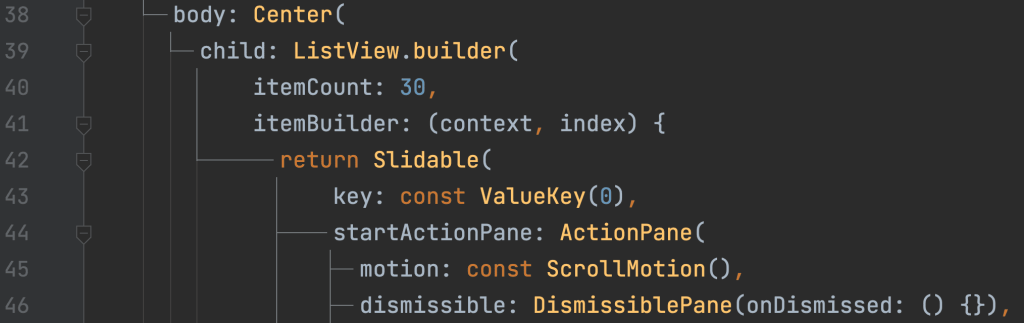
Die Liste enthält 30 beispielhafte Listenelemente, das durch ein Slidable Widget, welches aufgrund des importierten Packages, genutzt werden kann. Dieses enthält einen ValueKey und ein ActionPane Widget, welches als startActionPane deklariert wird. Das ActionPane Widget erhält dann als Parameter zum einen eine Motion. Hier wird die standardmäßige ScrollMotion verwendet. Die Unterschiede zwischen den verschiedenen Motions werden im nächsten Kapitel veranschaulicht.
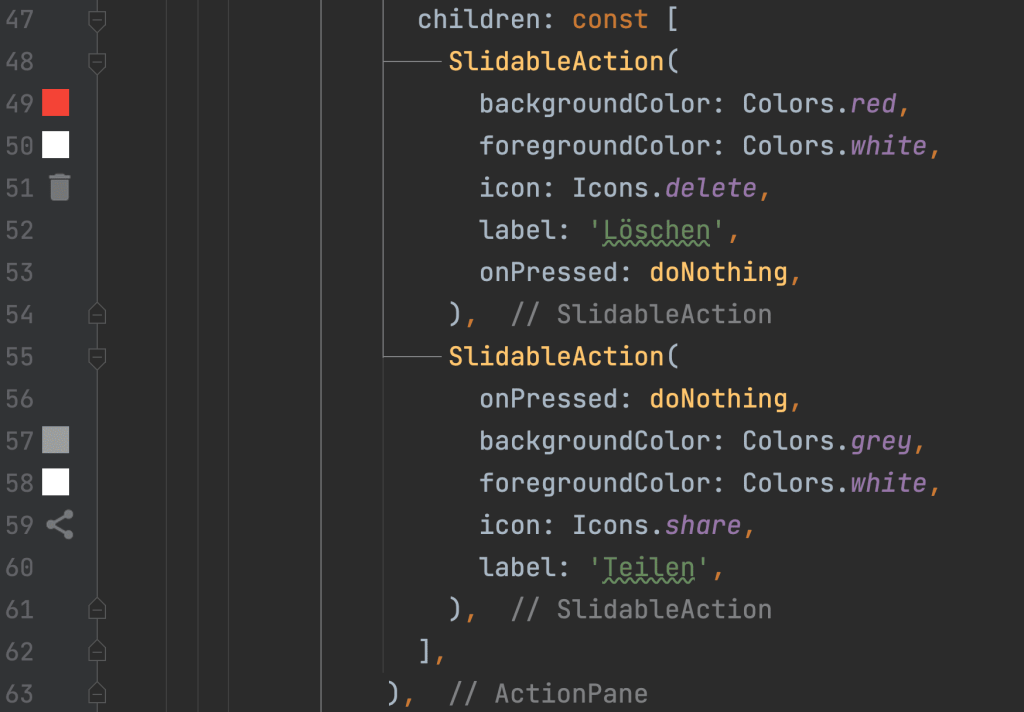
Zum anderen ein dismissible: Dies sorgt dafür, dass das Listenelement durch einen durchgängigen Swipe nach rechts dismissed, also verworfen werden kann. Für die übergebene DIsmissiblePane kann man dann noch innerhalb des onDismissed-Callbacks Funktionalität aufrufen wie bspw. das Löschen des Listenelements aus der Datenbank. Als nächstes werden dem Slidable Widget die Children, also die Elemente übergeben, welche durch den Swipe auf dem Listenelement sichtbar gemacht werden sollen:

Dies ist eine Liste von Widgets, die übergeben wird. Aus dem flutter_slidable package werden hier die SlidableAction Widgets verwendet. Diese bieten alles an Grundfunktionalität für eine Aktion an, die durch den Swipe ermöglicht werden soll. Man kann hier eine Hintergrund- und Vordergrundfarbe, ein Bild und Text, sowie auch eine Funktion übergeben, welche ausgelöst wird, sobald das Aktionselement des Listeneintrags geklickt wurde. Da dies hier nur exemplarisch die Verwendung des Packages darstellen soll, wird auf weitere Funktionalität wie bspw. einen Datenbankaufruf oder ähnliche Funktionalität verzichtet.

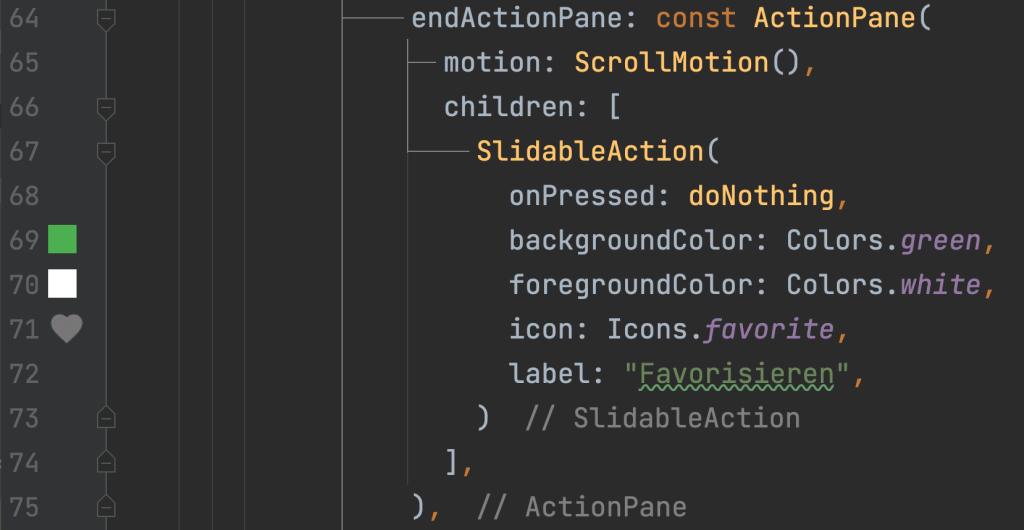
Testeshalber und ebenfalls noch zur Veranschaulichung wird neben einer startActionPane noch eine endActionPane verwendet. Diese ähnelt dem vorangegangenen Codebeispiel nahezu 100%. Lediglich einzelne Werte wurden hier verändert.
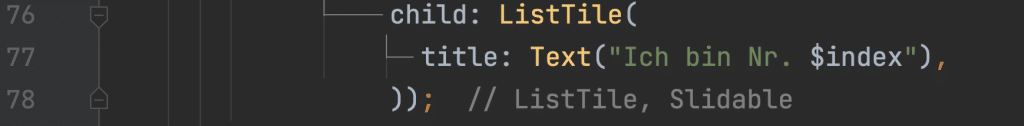
Wie diese beiden actionPanes schlussendlich in der Flutter Anwendung aussehen, wird im nachfolgenden Kapitel dargestellt. Der Vollständigkeit halber bekommt das Slidable-Widget noch ein Child übergeben, welches das eigentliche Listenelement widerspiegelt:

Unser Fachbereich Flutter stellt sich vor

Motions – Animationsmöglichkeiten der Listenoperationen
Das flutter_slidable package bietet out-of-the-box verschiedene Animationen zum Einblenden der Aktionsfelder an. Diese vier Animationen können genutzt werden:
- Behind Motion
- Drawer Motion
- Scroll Motion
- Stretch Motion
Fazit
Der Blogbeitrag sollte aufzeigen, inwiefern Listenelemente weitere Funktionalitäten durch einen Swipe auf dem Element selbst erhalten können. Populäres Beispiel wäre hier die Gmail-App, die durch einen Swipe auf der Mail es ermöglicht, diese archivieren zu können. Anhand des flutter_slidable packages ist dies in einer Flutter Anwendung umsetzbar. Mittels des Implementierungsbeispiels wurde nähergebracht, wie eine Implementierung des packages und den dazugehörigen Widgets aussehen könnte und wie einfach die Integrierbarkeit in eine bestehende Flutter Anwendung sein kann.