Material Design 1.9.0 als aktuelle Version
Derzeit befindet sich Material Design in der Version 1.9.0 (stand 17.05.2023). In dieser Version wurden neue Arten zur Navigation und Interaktion mobiler Android Anwendungen vorgestellt – insbesondere in Bezug auf Listen (https://material.io/blog/android-stable-release-1-9-0).
Material Design an sich ist ein Designsystem von Google, welches mit Hilfe der Google Designer und Entwickler:innen entworfen wurde. Für ausführliche UX-Anleitungen und UI-Implementierungen für bspw. Android, Flutter oder auch das Web steht material.io zur Verfügung.
Nun, mit Material Design 3, sollen laut Google persönliche, anpassungsfähige und ausdrucksstarte Erlebnisse geschaffen werden. Damit ist der Umfang von dynamischen Farben und verbesserter Zugänglichkeit bis hin zu Grundlagen für große Bildschirmlayouts und Design-Tokens gemeint. Wie sich einige Layoutkomponenten verändert haben und wie eine potenzielle Migration von Material Design 2 zu 3 aussehen könnte, wird im Folgenden beschrieben.
Inhaltsverzeichnis
Theme aktualisieren
Material Design 3 beinhaltet ein erweitertes Farbensystem, welches bspw. dynamische Farben unterstützt. Um das Theme dementsprechend zu nutzen bzw. auch zu aktualisieren, muss das vorherige Theme ersetzt werden. Hierbei muss:
- MaterialComponents.* mit Theme.Material3.*
für Themes, und
- MaterialComponents.* mit Widget.Material3.*
für Widgetstyles ersetzt werden.
Farben und Themes
Einige Farben wurden in Material Design 3 entfernt, andere erweitert. Eine vollständige Auflistung sieht man hier:
| MDC 1.4.0 (Material Design 2) | Material 3 |
| android:backgroundColor | android:backgroundColor |
| colorPrimary | colorPrimary |
| colorOnPrimary | colorOnPrimary |
| colorPrimaryContainer | |
| colorOnPrimaryContainer | |
| colorPrimaryInverse | |
| colorPrimaryVariant | DEPRECATED |
| colorPrimarySurface | colorSurface |
| colorOnPrimarySurface | colorOnSurface |
| colorSecondary | colorSecondary |
| colorOnSecondary | colorOnSecondary |
| colorSecondaryContainer | |
| colorOnSecondaryContainer | |
| colorSecondaryVariant | DEPRECATED |
| colorTertiary | |
| colorOnTertiary | |
| colorTertiaryContainer | |
| colorOnTertiaryContainer | |
| colorError | colorError |
| colorOnError | colorOnError |
| colorErrorContainer | |
| colorOnErrorContainer | |
| colorSurface | colorSurface |
| colorOnSurface | colorOnSurface |
| colorSurfaceVariant | |
| colorOnSurfaceVariant | |
| colorSurfaceInverse | |
| colorOnSurfaceInverse | |
| colorOutline |
Diese neuen Farbattribute ermöglichen unter anderem das Verwenden von dynamischen Farben. Um die dynamischen Farben zu visualisieren, kann der sogenannte Material Theme Builder im Web und Figma verwendet werden. Um dieses Feature in einer Android Anwendung zu benutzen, muss lediglich eine Zeile in der Application-Klasse hinzugefügt werden:
DynamicColors.applyToActivitiesIfAvailable(this)
Komponenten-Aktualisierungen
Einige der Layoutkomponenten haben sich in Aussehen und Verwendung geändert. Welche das sind und worauf man hierbei achten muss, wird im Folgenden näher betrachtet.


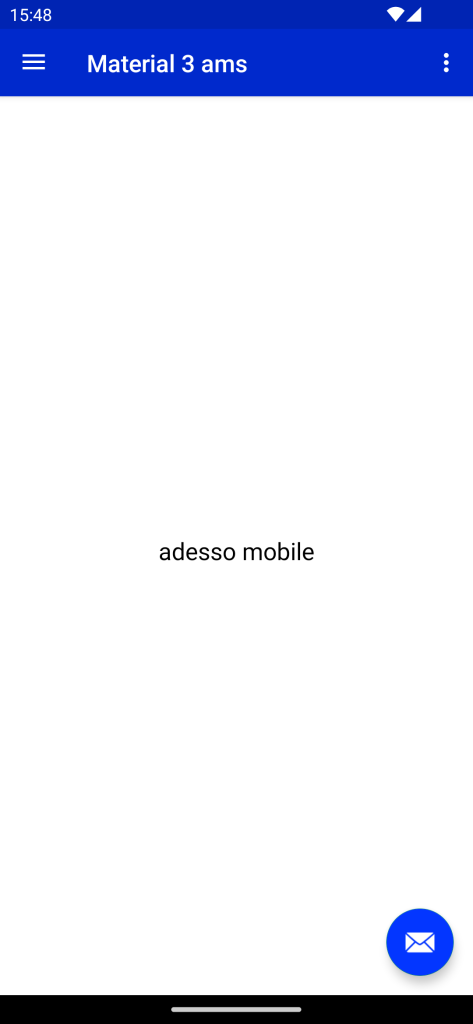
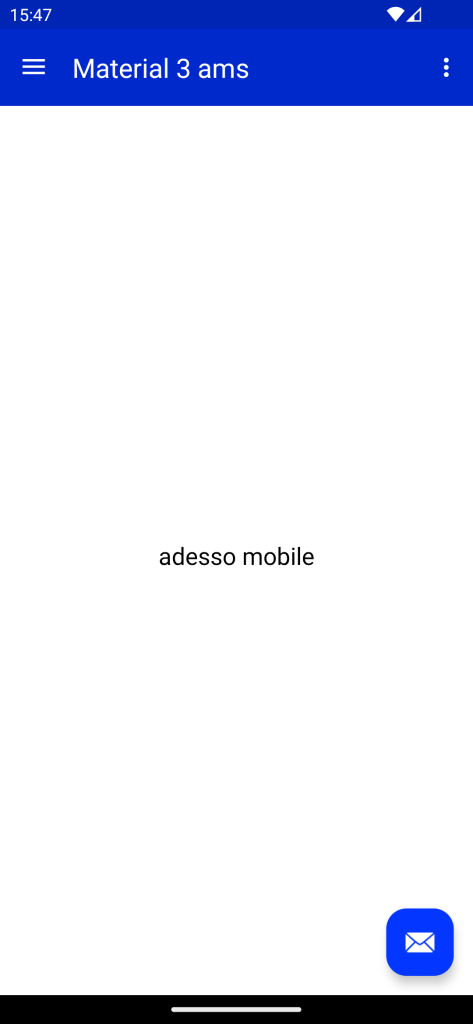
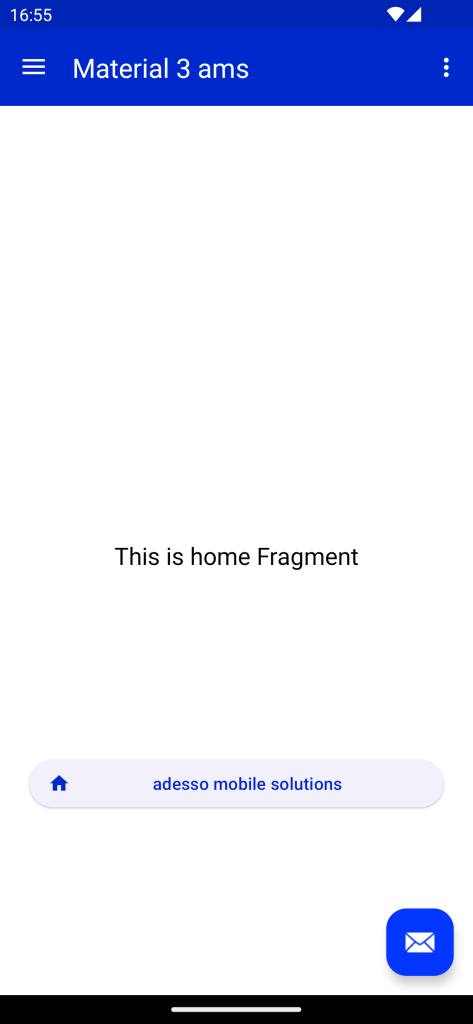
Die beiden Abbildungen zeigen die Unterschiede des Floating Action Buttons und der Top App Bar (oder auch Toolbar) zwischen M2 und M3. Wie man sieht, ist der Floating Action Button eckiger geworden und die Schriftart hat sich in der Top App Bar geändert. Um die Änderung herbeizuführen, muss im App Theme folgendes geändert werden:
<style name=“Theme.MaterialDesignTest“ parent=“Theme.MaterialComponents.Light“>
(Material Design 2)
<style name=“Theme.MaterialDesignTest“ parent=“Theme.Material3.Light“>
(Material Design 3)
Durch das Anpassen des App Themes wird automatisch die „neue“ Bottom Navigation View aus dem Material Design 3 verwendet. Es wird keine weitere Konfiguration oder Anpassen eines style-Attributs benötigt.


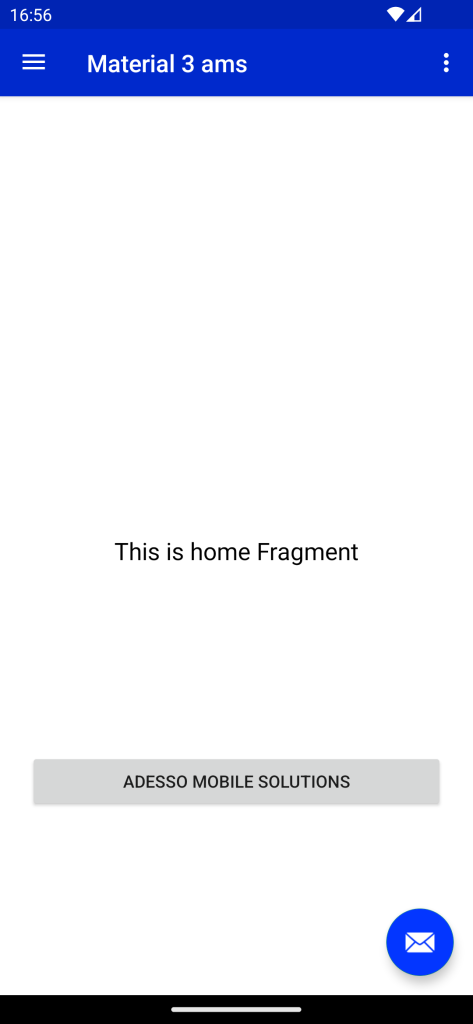
Bei der Buttonimplementierung muss das style-Attribut angepasst werden. Dadurch wird aus
<Button
style=“@style/Widget.AppCompat.Button“
(Material Design 2)
<Button
style=“@style/Widget.Material3.Button“
(Material Design 3)
Implementierung des neusten Features (Carousel, Material 1.9.0)
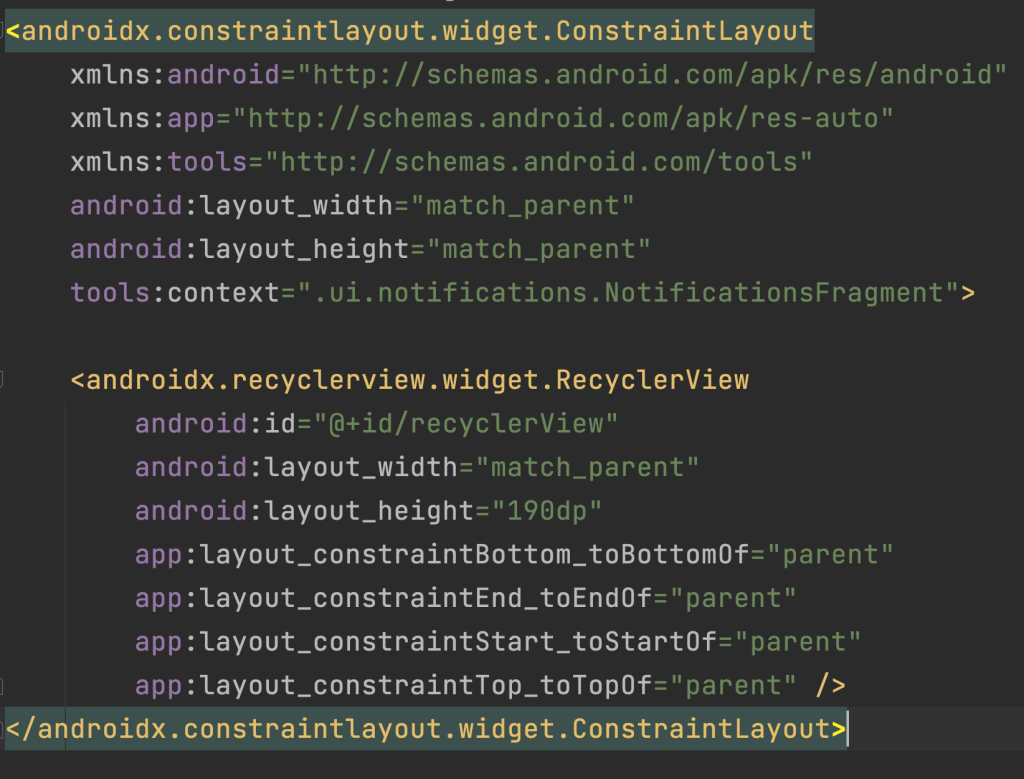
In der neusten Version von Material Design 3 (stand 03.07.2023) wurde die Carousel-Implementierung vorgestellt. Damit soll es möglich sein, auf neue Art und Weise in und mit Apps zu interagieren (https://material.io/blog/android-stable-release-1-9-0). An sich besteht die Implementierung hauptsächlich aus einer standardmäßigen RecyclerView-Implementierung. Also wird zunächst im Layout wie üblich eine RecylclerView eingebunden:

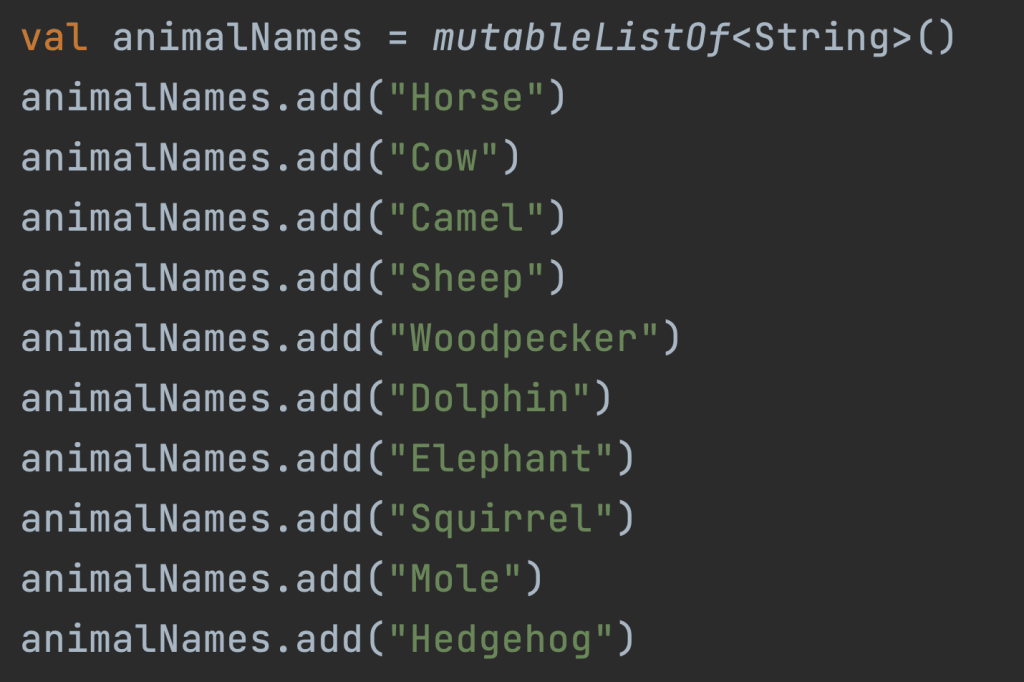
Natürlich müssen auch entsprechende Daten angezeigt werden. Hier wird der Einfachheit halber eine Stringliste verwendet:

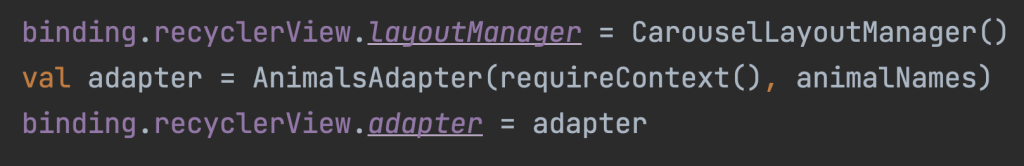
Anschließend, wie bei einer RecyclerView üblich, müssen LayoutManager und Adapter definiert und zugewiesen werden.

Hier ist allerdings ein kleines Detail „anders“. Als LayoutManager wird nicht bspw. ein LinearLayoutManager verwendet, sondern der mit Material Design 3 dazukommende CarouselLayoutManager. Dieser übernimmt die ganze Arbeit und zeigt die RecyclerView entsprechend als Carousel an:
Fazit
Material Design 3 bietet eine verbesserte Benutzeroberfläche und Funktionen, welche die Benutzerfreundlichkeit und Interaktivität von Apps erhöhen. Es ist wichtig, dass Entwickler:innen die Neuerungen und Änderungen, die mit Material Design 3 einhergehen, verstehen, um sie effektiv in ihren Projekten umsetzen zu können.
Eine der bemerkenswertesten Änderungen in Material Design 3 ist die Einführung dynamischer Farben. Material Design 3 bietet aber auch verbesserte Komponenten wie aktualisierte Schaltflächen, Eingabefelder und Navigationselemente, die eine reibungslosere Interaktion ermöglichen. Entwickler:innen müssen die Attribute dieser Komponenten in ihren Anwendungen anpassen, um von den Verbesserungen zu profitieren.
Darüber hinaus hat Material Design 3 seine typografischen Optionen erweitert. Es gibt nun mehr Auswahlmöglichkeiten für Schriftarten und Schriftgrößen, was Developern mehr Flexibilität bei der Gestaltung ihrer Apps bietet.
Der Migrationsleitfaden auf der offiziellen Website bietet eine detaillierte Anleitung zur Implementierung von Material Design 3 und hilft dabei, mögliche Stolpersteine zu vermeiden. Es ist auch wichtig, auf dem Laufenden zu bleiben und die neuesten Ankündigungen und Updates zu Material Design zu verfolgen, um von den besten Praktiken zu lernen und die neuesten Designtrends zu nutzen.
Zusammenfassend lässt sich sagen, dass die Migration von Material Design 2 zu Material Design 3 eine Reihe verbesserter Funktionen und Möglichkeiten bietet. Dabei ist die Migration von Material Design 2 zu Material Design 3 recht einfach. Durch ein Update der Material Design Bibliothek und die Anpassung einiger Style-Attribute und Themes kann Material Design 3 verwendet werden. Auf https://m3.material.io/develop/android/mdc-android sind weitere Informationen zu diesem Thema verfügbar – beispielsweise ein hilfreicher Migrationsleitfaden sowie Ankündigungen neuer Material Design Versionen, die spannende neue Features und Anpassungen der Designkomponenten beinhalten.