Änderungen im Bereich UX und Design
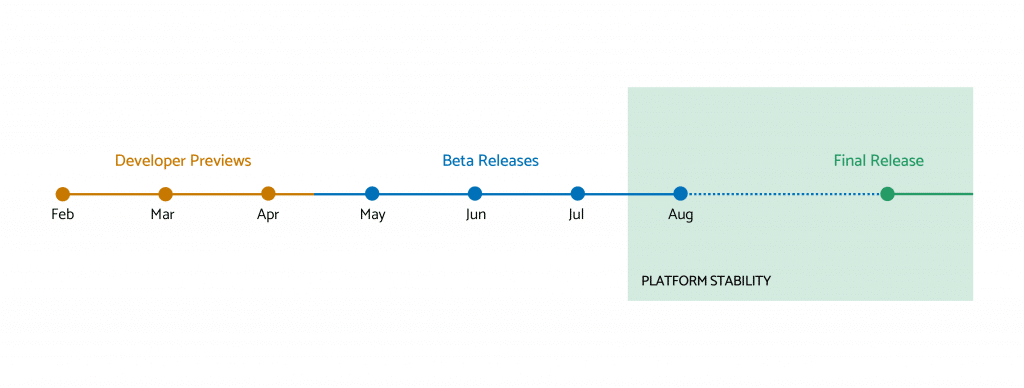
Seit dem ersten Quartal 2021 kamen Android-Entwickler in den Genuss, die neuen Google APIs und Verhaltensänderungen für die zu erscheinende Android API 31 zu erforschen. In der Phase der Developer Previews lag der Fokus auf dem Feedback der Entwicklercommunity für die APIs, während in der derzeitigen Beta Release-Phase das Hauptaugenmerk auf den Kompatibilitätserfahrungen der Android Beta-Nutzer liegt. Anschließend werden in der finalen Phase Apps und Bibliotheken gegen die offizielle API 31 SDK kompiliert und getestet. Darüber hinaus werden entsprechende Bibliotheken aktualisiert, beziehungsweise deren Entwickler über potentielle Probleme in Kenntnis gesetzt. Letztendlich wird nach diversen Release-Kandidaten das Final Release von Android 12 mit den entsprechenden News veröffentlicht.
Aufgrund der bereits fortgeschrittenen Beta-Phase lohnt sich ein genauer Blick auf einige der neuen Funktionalitäten und APIs, die in diesem Blogbeitrag sowohl aus Entwickler- als auch aus Nutzersicht erörtert werden.

Als Entwickler hat man neben dem Emulator mit folgenden Google Pixel-Geräten die Möglichkeit, ein Android 12 Beta Build zu beziehen, in dem man nach dem erfolgreichen Flashvorgang automatisch mit Over-the-air-Updates jüngerer Preview-Versionen versorgt wird:
- Pixel 3 and 3 XL
- Pixel 3a and 3a XL
- Pixel 4 and 4 XL
- Pixel 4a and 4a (5G)
- Pixel 5
User Experience und Design
Update der Widgets API
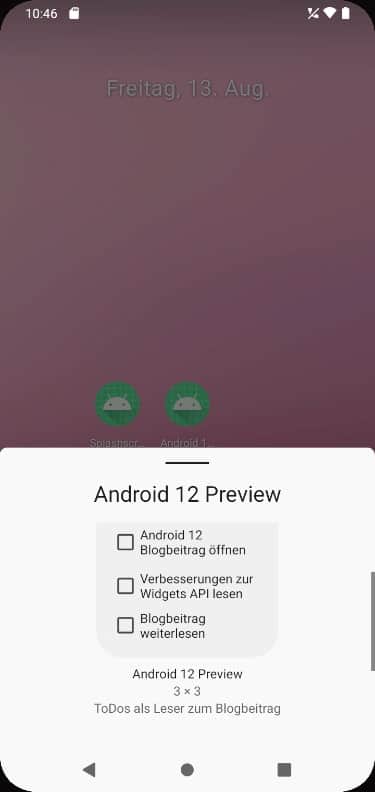
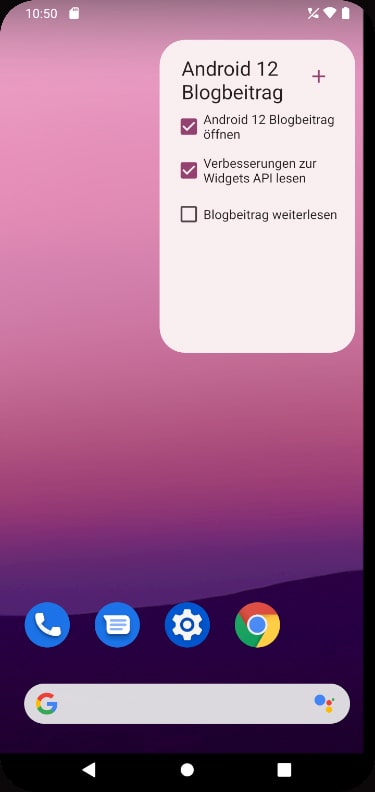
Im Google-Blog Beitrag „What’s new in Android 12 Beta“ wird Android 12 mit den größten Designänderungen der Android-Geschichte beworben, die unter dem Begriff „Material You“ zusammengefasst werden. Um die Benutzer- und Entwicklererfahrung zu verbessern, wurde die Widgets API grundlegend überarbeitet. Optische Verbesserungen ab Android 12 sind unter anderem:
- Anpassbare runde Ecken sowohl für den Widget-Hintergrund als auch für jegliche Views innerhalb des Widgets
- Dynamische Farben können für Widgets über die Nutzung von Themes verwendet und angepasst werden – dies ist beispielsweise über die folgenden gängigen Attribute möglich:
colorAccent
colorBackground
textColorPrimary
textColorSecondary
- Zusätzliche APIs, um die Größe der Widgets auf verschiedenen Geräten zuverlässiger konfigurieren und eine maximale änderbare Größe der Widgets definieren zu können:
android:targetCellWidth=“3″
android:targetCellHeight=“3″
android:maxResizeWidth=“200dp“
android:maxResizeHeight=“80dp“
- In der Widget Preview-Sicht können jetzt skalierbare XML-Layouts mit einer zusätzlichen Beschreibung anstatt statischer Bilder verwendet werden, sodass auf den verschiedenen Endgeräten eine bestmögliche Darstellung gewährleistet wird:
android:previewLayout=“@layout/widget_preview“
android:description=“@string/widget_preview_description“

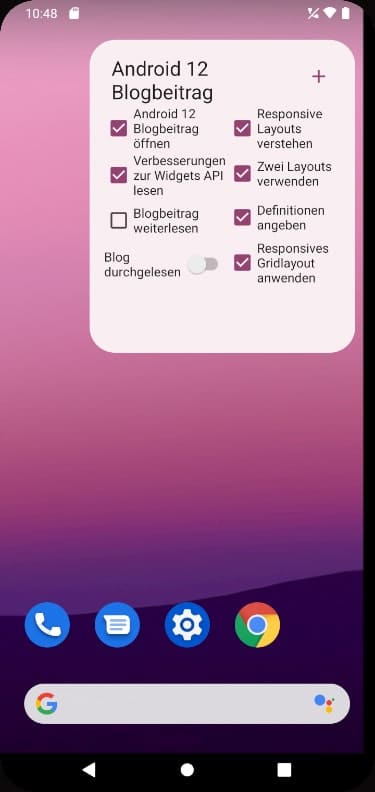
- Responsive Layouts können zur Verfügung gestellt werden, um die Ansicht der Widgets beim Anpassen der Größe zu verändern, zum Beispiel von einem Listen- zu einem Gridlayout


- Diverse Anleitungen zur Rückwärtskompatibilität zu den neuen API-Funktionen in den offiziellen Guidelines
Neben den optischen Verbesserungen wurde die Unterstützung für ein zustandsorientiertes Verhalten für folgende Komponenten hinzugefügt:
- CheckBox
- Switch
- RadioButton
Um das neue zustandsbasierte Verhalten nutzen zu können, muss die App die Zustände speichern sowie Events für die Zustandsänderungen zur Verfügung stellen, während die Widgets an sich zustandslos bleiben.
Das Update dieser API ist in einigen Funktionalitäten ein lange überfälliger und trotz allem sehr gelungener Fortschritt in der Darstellung und Nutzung von Widgets. Aus Entwicklersicht sind die neuen Features und Möglichkeiten einfach umzusetzen und aus Nutzersicht werden sowohl das Benutzererlebnis als auch die wahrgenommene Produktreife der App gesteigert.
Splash Screen API
Ein weiteres neues Feature ist die Splash Screen API. Ein Splash Screen ist ein visuelles Feedback, welches dem Nutzer angezeigt wird, während sich die App initialisiert. Beispielsweise sieht der Benutzer dann keinen leeren Screen, sondern ein App Icon oder eine Animation, während die App diverse Hintergrunddienste durchführt.
Neben der Steigerung der User Experience für den Nutzer erhalten Entwickler eine schlanke und einfach zu verwendende API, um einen Splash Screen zu realisieren.
Zuvor handelte es sich um eine benutzerdefinierte Implementierung, die auf unterschiedliche Art und Weisen umgesetzt werden konnte.
Am 30. Juni 2021 wurde die erste Alpha Version der Core Splash Screen API veröffentlicht:
- androidx.core:core-splashscreen:1.0.0-alpha01
- Abwärtskompatibilität für die neuen Splash Screen APIs bis API 23
- API kann nur angewendet werden, wenn die compileSdkVersion auf Android 12 (API 31) deklariert wird
Dabei wird dem Nutzer der Splash Screen immer in folgenden Situationen angezeigt:
- Cold start: Wenn der App-Prozess nicht läuft und die App gestartet wird
- Warm start: Wenn der App-Prozess gestartet ist, aber die Activity noch nicht erstellt oder zuvor zerstört wurde
Der Splash Screen wird nicht bei einem hot start angezeigt, das heißt, wenn die App beispielsweise in den Hintergrund gebracht wurde und die App erneut geöffnet wird – bevor das System die Activity zerstört. Der Splash Screen wird über ein Style Theme realisiert, das als Parent Theme.SplashScreen definiert werden muss. Folgende Kernattribute stehen zur Verfügung:
- windowSplashScreenBackground: Die Hintergrundfarbe des Screens
- windowSplashScreenAnimatedIcon: Splash Icon, vorzugsweise ein VektorDrawable, kann sowohl statisch als auch animiert sein
- windowSplashScreenAnimationDuration: Zeit, wie lange der Splash Screen angezeigt werden soll (max = 1.000ms)
- postSplashScreenTheme: Theme, welches genutzt werden soll, sobald der Splash Screen nicht mehr sichtbar ist
In einer Activity wird in der Methode onCreate lediglich der Befehl installSplashScreen()vor dem Befehl setContentView benötigt, damit der Splash Screen zur Verfügung steht und anschließend nach erfolgreicher Darstellung das Theme verwendet wird, das in postSplashScreenTheme definiert wurde.
Falls beispielsweise die Initialisierung der App beim Start eine längere Zeit durch asynchrone I/O-Calls benötigt, ist es mithilfe von ViewTreeObserver.OnPreDrawListener möglich, den Splash Screen für eine längere Zeit anzuzeigen.
Benutzerdefinierte programmatische Anpassungen für Animationen beispielsweise nach Beendigung des Splash Screens sind derzeit nur ab Android 12 sichtbar.
Insgesamt lief die Alpha-Version dieser schlanken API auf Android 12-Endgeräten problemlos, allerdings ließen sich kleinere Bugs in den Darstellungen bei Endgeräten unterhalb von Android 12 feststellen, die bei einer frühen Alpha-Version auch zu erwarten sind. Von einem produktiven Einsatz der sich wahrscheinlich noch verändernden API wird deshalb abgeraten. Viele Entwicklerinnen und Entwickler werden sich über eine stabile Version dieser API sehr dank dankbar zeigen. Nutzer haben in früheren Apps bereits den einen oder anderen Splash Screen wahrgenommen und können in Zukunft damit rechnen, dass dies zum Standard wird.

Blureffekte und mehr mit der RenderEffect API
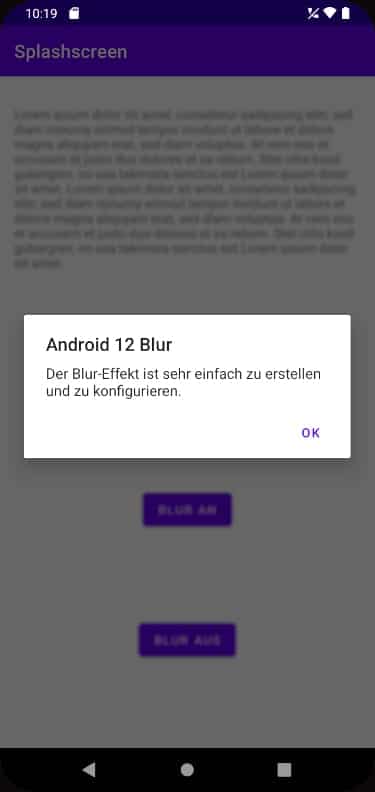
Ab Android 12 ist es mit der RenderEffect API deutlich einfacher, Blurs, Farbfilter und sonstige Grafikeffekte in den gewünschten Views zu integrieren.
Eine Kombination der jeweiligen Effekte als Chainkette ist ebenfalls möglich. Die RenderEffect API arbeitet effizient, indem es die vorhandene Rendering-Pipeline nutzt, um unnötige, zusätzliche Berechnungen zu minimieren.
Auf eine gewünschte View wie beispielsweise einem ImageView oder ParentLayout kann bereits mit einer Zeile Code ein Blur-Effekt mit individueller Stärke erstellt werden:
view.setRenderEffect(RenderEffect.createBlurEffect(radiusX, radiusY, SHADER_TILE_MODE))
Um die View über nachfolgenden Befehl wieder in den ursprünglichen Zustand zu versetzen, ist noch weniger Code nötig: view.setRenderEffect(null)
Um denselben Effekt zu erzielen, müsste man in vorherigen Android-Versionen für den Inhalt einer ImageView die Bitmap-Informationen anfragen, das Bild entsprechend bearbeiten, um dann ein neues Bitmap zu erstellen und es anschließend wieder in die ImageView zu setzen.
Der größte Nachteil dieser API ist die Unterstützung ab Android 12, sodass auf älteren Versionen eine Fallback-Lösung eingebaut werden müsste.
Rounded Corner APIs
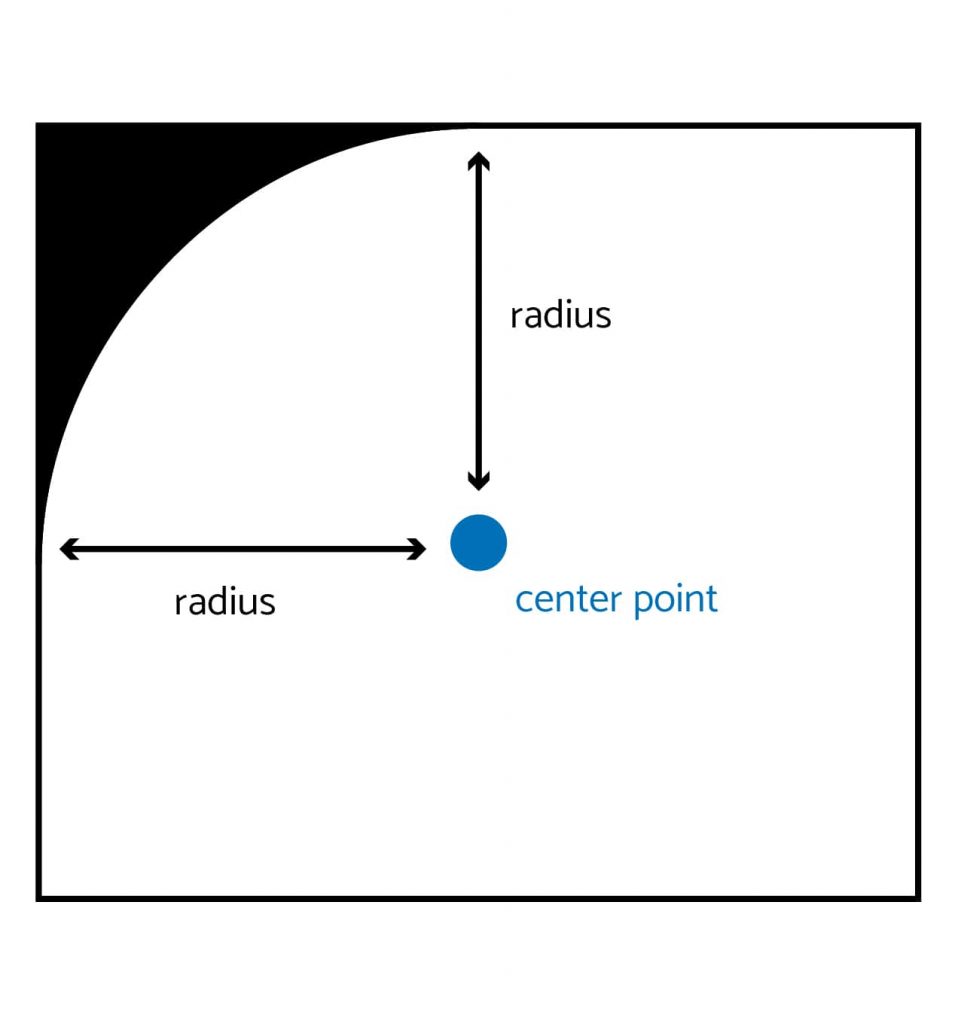
Mit den in Android 12 eingeführten Rounded Corner APIs wird auf die immer größere Verbreitung von Endgeräten mit runden Ecken reagiert. Das Problem für Entwickler bei Endgeräten mit runden Ecken war das potenzielle Abtrennen von UI-Elementen auf dem Screen.
Mit den Rounded Corner APIs können Informationen über vorhandene runde Ecken abgefragt werden – unteranderem der Radius und der Mittelpunkt einer runden Ecke. Anhand dieser Informationen kann das Layout der UI-Elemente entsprechend dem Endgerät angepasst werden.

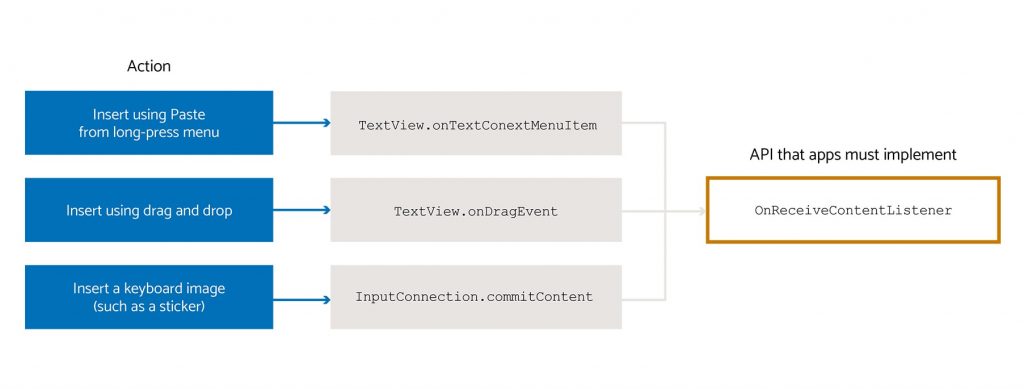
Rich content insertion
Mit der Unified API hat der Entwickler jetzt eine einheitliche API, um Inhalte zwischen verschiedenen Anwendungen zu teilen. Zuvor gab es drei verschiedene APIs, um Inhalte beispielsweise über das LongPress-Menü, per Drag-and-Drop oder von der Tastatur einzufügen.
Um die API nutzen zu können, muss lediglich das Listener-Interface, das nur eine Methode besitzt, implementiert werden. Ein großer Vorteil ist hierbei die Rückwärtskompatibilität mit älteren Android-Versionen durch die Nutzung der AndroidX Core Bibliothek ab Version 1.5.0. Die Vereinheitlichung dieser APIs wird die Codequalität und –ästhetik deutlich verbessern.

Overscroll-Effekt
Ab Android 12 ändert sich das visuelle Verhalten während einer Overscroll-Situation. Während für Versionen unterhalb von Android 12 bei einem Overscroll das Ende einer Liste angefangen hat zu glühen, strecken sich ab Android 12 die einzelnen Listenelemente je nach Tiefe des Drag-/Flingevents und prallen zurück. Das Benutzererlebnis wird durch die anspruchsvollere und moderne Animation gesteigert und kann von einem Entwickler mithilfe des EdgeEffect innerhalb folgender Klassen somit auf sämtliche gängig genutzte Listen-, Scroll- und Swipeelemente genutzt werden:
- ViewPager2
- ScrollView
- ViewPager
- RecyclerView
- NestedScrollView
- ListView
- HorizontalScrollView
- ScrollView
Fazit
Neben vielen visuellen Neuerungen wurden gerade in den Bereichen Nutzererlebnis, Sicherheit und Privatsphäre wichtige und gut durchdachte Features zur Verfügung gestellt, die es gerade Endnutzern schmackhaft machen werden, auf die neue Android-Version umzusteigen.
Auch für Entwickler wird der Umstieg eine Menge Freude mit sich bringen, da die meisten Features neben einigen Neuerungen auch viele Vereinfachungen mit sich bringen.
Leider gibt es nicht für alle neuen Features eine Abwärtskompatibilität, weswegen für einige der neuen Features entweder manuell eine Abwärtskompatibilität geschrieben werden muss, oder sie schlicht für niedrigere Android-Versionen nicht angeboten werden.
Performance, Security und Privacy in Android 12